What is a MEAN stack?
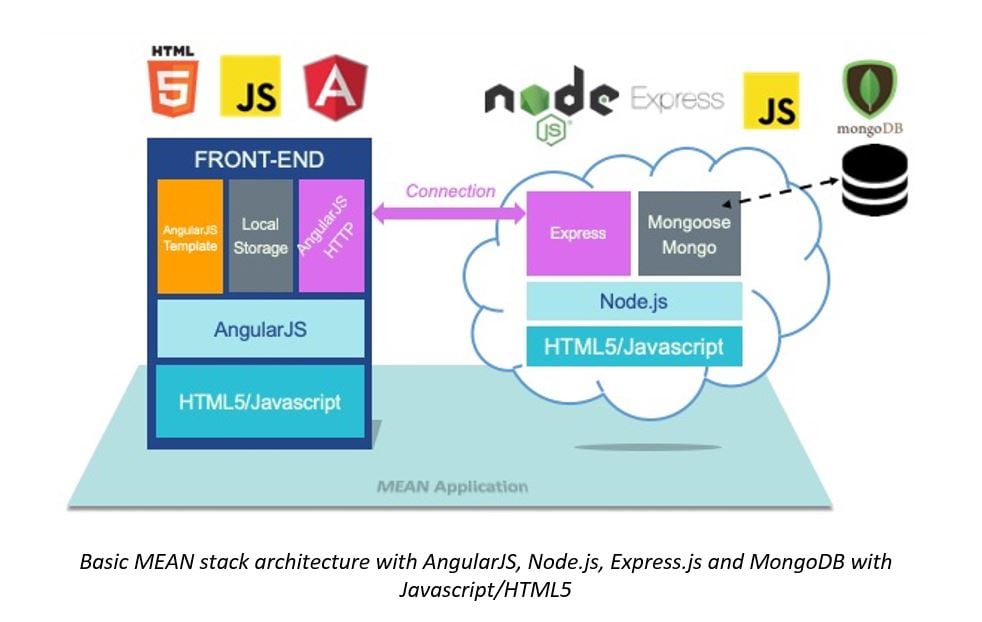
Let’s get started by unveiling the secret behind MEAN. Essentially it means (get it?) you’re using a combination of MongoDB, Express.js, AngularJS and Node.js. One of the main benefits of the MEAN stack is that it’s written in a single language, usually JavaScript. Because every level of the application is written in the same language, it presents a much more efficient approach to web development and allows for unique server-side and client-side execution environments.
Valued for its versatility in building fast, robust and maintainable applications, MEAN is in high demand.

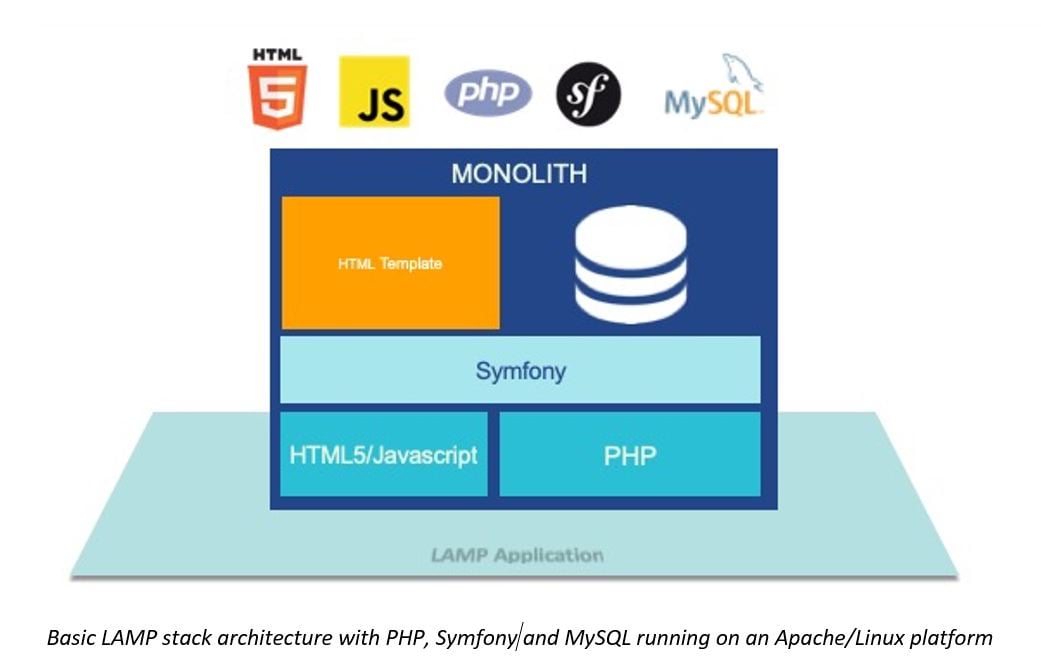
What Came Before MEAN? LAMP.
Just as Darwin would have predicted, the transition away from LAMP (Linux, Apache, MySQL and PHP) began with the shift to cloud ecosystems. Let’s take a closer look at why LAMP was abandoned for the more suitable MEAN stack for cloud deployments:

OS Independence
Because LAMP is a platform stack based on an OS (Linux) and a MEAN stack is based on JavaScript (Node.js), MEAN stacks are platform independent, offering more flexibility.
Deployment
Node.js is not just a simple web server. In this case, the web server is included in the application and installed in the MEAN stack. As a result, the deployment process is much simpler because the required version of the web server is explicitly defined along with the rest of the runtime dependencies. This solution also works well within DevOps processes.
Storage
The move from a MySQL to a MongoDB or another NoSQL database with a schema-less, document-oriented persistence store represents a fundamental shift in persistence strategy. No more SQL writing means more time to write Map and Reduce functions in JavaScript.
JSON Native Speaker
Angular and MongoDB both speak JSON, as do Node.js and Express. The data flows neatly among all layers with no need to re-write or re-format. MySQL’s native format for answering queries is, well, all its own. Of course, PHP already has the code to import MySQL data and make it easy to process in PHP, but that doesn’t help the client layer. And yes, for LAMP veterans it could be a bit minor because there are so many well-tested libraries that convert the data easily, but the process remains inefficient and confusing.
MEAN uses the same JSON format for data everywhere, making it simpler and saving time on re-formatting as it passes through each layer. Plus, JSON’s ubiquity through the MEAN stack makes working with external APIs that much easier: GET, manipulate, present, POST and store all within one format.
Real Full-Stack Architecture
MEAN stack introduces a new type of architecture that was previously more complicated to manage:
- Client-side single-page application (SPA) instead of having server-side page generation.
- With Express, you can still handle server-side routing and page generation, but the emphasis is now on client-side views, thanks to AngularJS.
- You leave a synchronous architecture for an event-driven and asynchronous one.
- Your application is no longer a page-centric view but is component-oriented.
...with a full stack team.
The simplicity doesn’t stop with using JavaScript on the server. By going MEAN, you can enjoy that same JavaScript on the client, too, leaving behind the LAMP stack’s client/server headache. If you write code for Node and decide it’s better placed in Angular, you can move it over with ease, and it’s almost certain to run the same way. This flexibility makes programming and rearchitecting MEAN-based apps significantly easier. You don’t need to look for a PHP expert and a JavaScript expert, or a front-end and a back-end specialist. Instead, it’s all JavaScript across the stack.
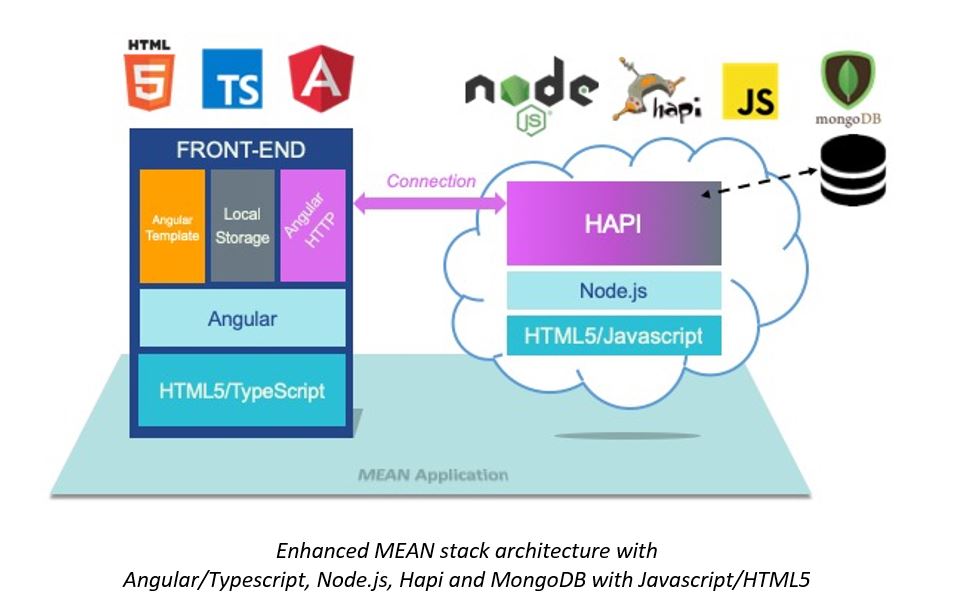
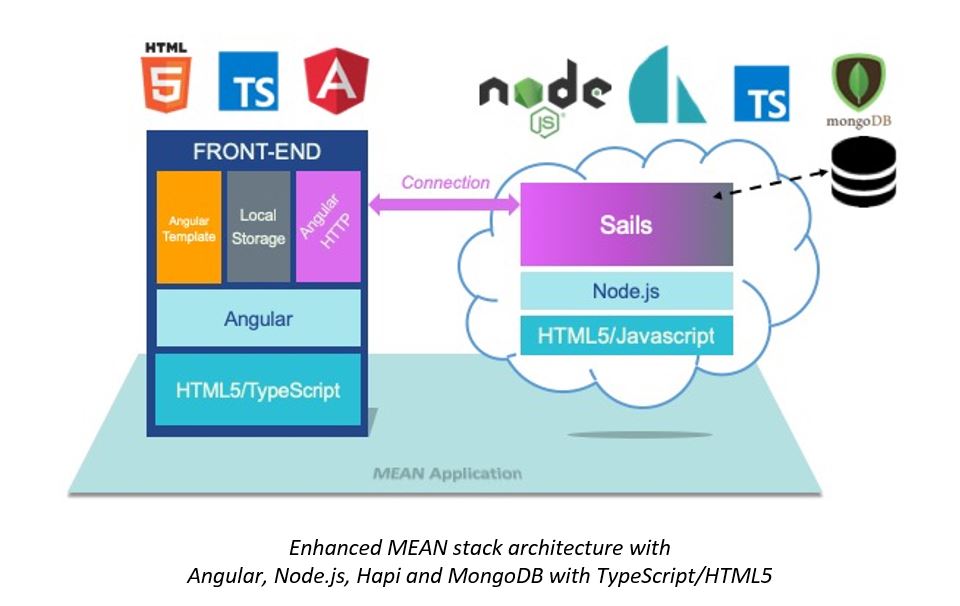
Evolution of MEAN
According to 2018 MEAN trends (1), the community is working on providing new frameworks on top of Node.js/Express. In fact, there are now many robust server-side frameworks to choose from in the Node.js ecosystem like Hapi, Sails, LoopBack and RESTify to name a few.
Regarding AngularJS, Angular 2+ on top of TypeScript is becoming the favorite front-end framework. It will clearly not break out from the Javascript language stack because TypeScript is a superset of Javascript, but most full-stack developers will use it as the main language for MEAN.


Last, but not least, MongoDB could be replaced by other NoSQL data storage tools like CouchDB, CouchBase, Cosmos DB, Amazon Dynamo, etc.
The evolution is inevitable, but the MEAN concept remains the same. The technical frameworks could be replaced to better support new constraints like integrating microservices components or be resistant to security vulnerabilities.
Vulnerabilities in The MEAN Stack
Achieving full stack development actually gives one the ability to traverse the entire stack competently, but it also makes interacting and cooperating with operations and security an easier affair. In the DevOps environment it will clearly offer substantially more value to their respective organizations.
One of the toughest challenges for full stack developers is to deliver safe software continuously, always keeping an eye towards security. Having deep exposure into all layers of the stack puts full stack developers in the front seat for maintaining the application’s security posture. It’s therefore critical that risks and security implications of each constituent technology are fully understood. And since these developers are also now on the hook for delivering secure web applications, they must also address vulnerabilities and validate all layers of the application for security. But how vulnerable is each layer to being compromised?
Using MEAN out of the box, what to expect?
By default, the MEAN stack can be considered as fully secured at the front-end and not at all secured at the back-end.
Let’s start with the Front-End; AngularJS and even to a greater extent Angular are coming secured by default. Using the framework components will limit the amount of code. Like all the web client-side frameworks, you are exposed to cross-site scripting attack, but it will require that you intentionally deactivate the security checks and the input validation mechanism. Of course, HTML templating can introduce indirect cross-site scripting vulnerabilities, but it is possible to detect cross-technology injection defects. Regarding the security of the communication and data deserialization, using the AngularJS/Angular official API will give you safe and trustable data to display to the user.
The back-end side is another story. Express.js and Node.js are coming without any preconfigured security options and you need to really take care of it when designing your application. Third-party framework like Helmet provides a set of predefined APIs to quickly secure your server but you will have to manage the secured communication via certificate management, ensuring proper deserialization of incoming data, etc. In addition, you will have to be careful with all the third-party frameworks in the Node.js ecosystem. The CVE vulnerabilities list is updated frequently and requires migration to avoid exposure, but migration could also break API compatibility and your application, you have to work the tradeoffs between potential security threats and functional impact.
Finally, MongoDB will not come secured by default. It is a misconception that MongoDB is immune to injection-type attack. Even if it is not susceptible to SQL language abuses, it can be vulnerable to NoSQL injection through the client API and its JSON document-based interface. Like Node.js, MongoDB API are most of the time managed by third-party libraries that are already referenced in the CVE vulnerability listings.
Evolution for 2019
As a natural evolution of the LAMP stack, we have reviewed why the MEAN stack is now very popular in the developer community for many companies, and not only startups. Even with a basic implementation, the MEAN stack will require a good understanding of the potential security threats, especially on the back-end side Node, Express, MongoDB. To reduce the code in the back-end side, new frameworks are available and some of them are getting more and more popular to directly expose the web service and manage the connection to the MongoDB data storage. But MongoDB is not the unique solution to store your data, several other solutions are available and must be considered. Javascript as core language for the stack could be replaced by TypeScript. Having the two at the same time will break the full-stack continuum.
Last, but not least, microservices architecture will be an additional challenge for the full-stack team. Performance, reliability and security must be considered as a whole. And never stop asking – what do you MEAN?








SHARE