An IEEE paper published by Singapore Management University students, concludes, on average developers are spending up to 58% of their time understanding the existing legacy code. Developers and Architects dread onboarding legacy applications on to their teams owing to their complex nature. Most of these complex applications were likely under development for years, making application discovery and the granular understanding of the application a herculean task. The complexity of applications could arise from both technical and business requirements of the application.
Hence an overall application discovery should entail understanding both the technical and functional depth of the application. In a previous blog here, we spoke about application discovery from a technical perspective. After reading the blog, many of our readers’ questions were around how to effectively pair the functional view or context of an application with the technical view.
In this piece we talk about how we can effectively perform application discovery and understand a complex application functionally and technically with the aid of software blueprinting tools
Application Discovery Step 1: Understanding the Functional Overview
The first step is to understand the business relevance of the application. It is important to identify the critical functions of the applications. The functional view defines the subsystems or components or modules that work together to achieve the critical functions.
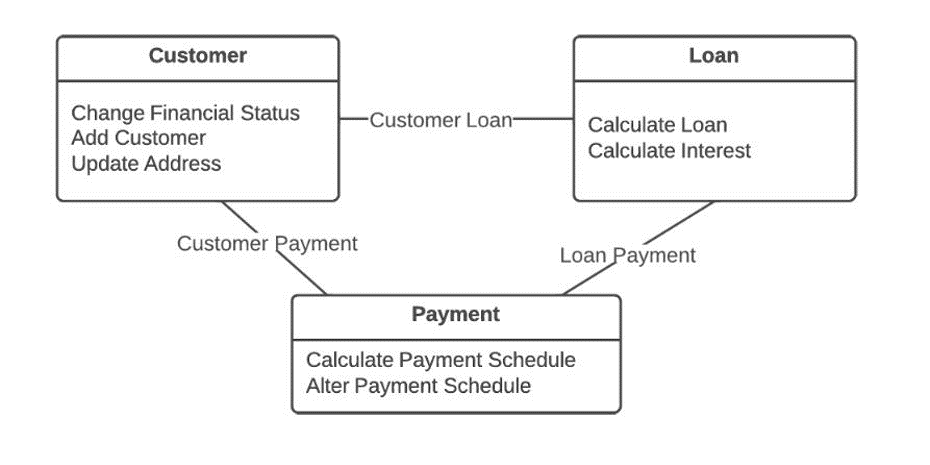
The Functional view is often the first (and too often the only) piece of information that stakeholders get to see especially in the case of teams onboarding old complex applications. It is also the easiest view to understand. The following image1 is a functional view of a loan application. The view helps the stakeholders understand what the different modules, what functions the modules perform, and how they interface with each other.
 Fig 1 : Functional view of an application
Fig 1 : Functional view of an application
Application Discovery Step 2 – Understanding the Technical Architecture
A good technical view of the applications shows the code components, frameworks, databases ,transactions ,dependencies.
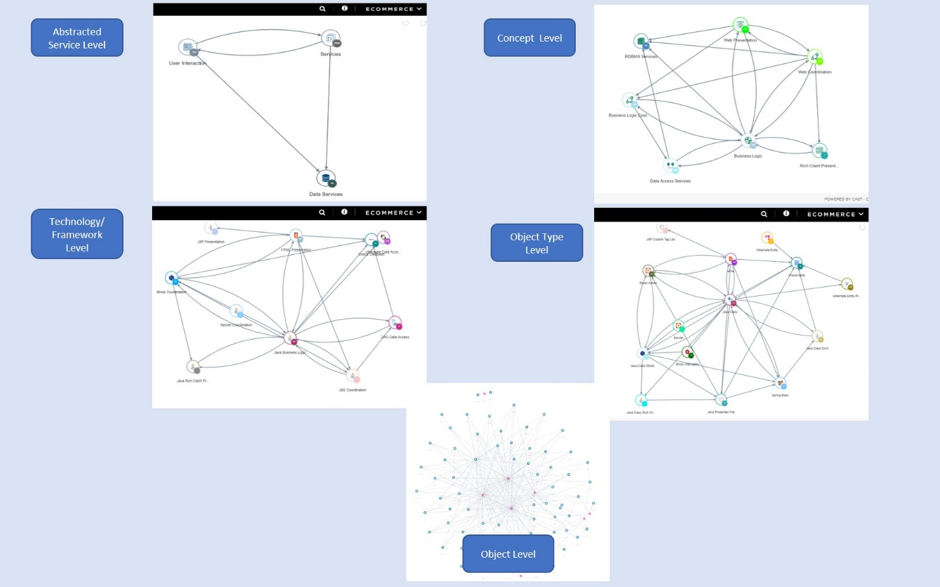
Technical View is critical to gauge the technical complexity of the application. While many applications may have the functional view documented, quite often finding a technical architecture diagram and too an updated one is not easy and might take a long time. An automated tool that can blueprint the entire application while not oversimplifying the details needed for accelerating application discovery from a technical architecture perspective. For instance, the below image is of an ecommerce application at different levels of abstraction as produced by CAST Imaging. Getting this kind of understanding manually, would need several hours of digging through complex code with no guaranteed result and with not as much as a validation if the understanding is right.
 Fig 2: Technical view of application using CAST Imaging
Fig 2: Technical view of application using CAST Imaging
Application Discovery Step 3 - Mapping the functional and technical views
Mapping and marrying the functional and technical views together are absolutely essential to ensure that the development team is ready to take charge and is confident making changes and enhancements to the data. I would like to illustrate the need of both the views from a recent conversation with one of our customers.
The customer mentioned that mapping the functional and technical view helped them identify that 40% of functionalities of a critical application was concentrated in one single code component. The finding allowed them to dive deep into the component and ensure any changes to components are thoroughly reviewed by the architect, thereby preventing unintended outages. This proactive approach to defect prevention would not have been possible had they not had the functional and the technical mapping of the application.
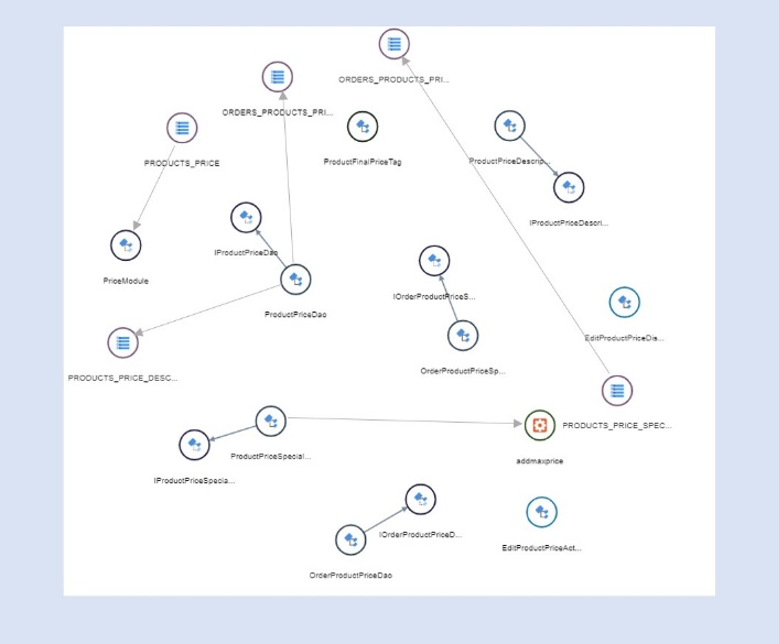
With separate functional and technical views, teams find it hard to map and associate the two streams of information and develop the right context. Here again, CAST Imaging comes to the rescue by allowing users to view the functional pockets in application along with the technical details. Below is an image of the pricing module of the ecommerce application that we visualized in step 2.
 Fig 3 : Mapping functional & technical view of module of an ecommerce application
Fig 3 : Mapping functional & technical view of module of an ecommerce application
While every application is different and would require certain unique approaches to understanding its functioning, following the above steps will for sure jumpstart your application discovery journey and provide a foundation to build your application expertise.
New to CAST Imaging? Click here to register for a demo. CAST Imaging automatically scans complex software systems built with any mix of 3GL, 4GL, Mobile, Web, Middleware, Framework, Database, Mainframe technologies and consistently creates architecture blueprints with MRI-like precision, accuracy and ease of use.
You can also get a first-hand experience and complimentary access to CAST Imaging by clicking here.
1 https://sourcemaking.com/antipatterns/functional-decomposition








SHARE