This is the last entry of our three-part series drawing from our modernization guide, Accelerating Application Modernization — A Practical Guide. In it we'll move from analysis motions into action motions and get into specifics around actual modernization in the code base. Read parts one and two here and here, respectively.
Motion 5: Decouple a community of components
There are many types of decoupling that could take place in modernizing an application. It could just be one small component, a microservice, an API or a whole layer. In either case, the first step is to see how that decoupling will look in the context of the surrounding components. The main action is to first identify the community of components and identify the various points of liaison this community has with the rest of the system. These liaisons can be replaced with ones that have a low level of coupling, such as an API or an HTTP call, thus removing all strong liaisons, such as a direct object instantiation for example.
If we take the example of decoupling the front-end interface from the back-end business processes and data – a common motion that we see in reorganizing legacy systems, there are several steps that one must take:

First you need to understand what those layers look like today. What is the level of cohesion? How many components are involved? What are their touchpoints that will have to be altered?
Then you need to look at which of those components need to be decoupled. A set of components will comprise the new Front End layer design. There will be another layer of components to form the interface to all other services/components in the application. And then you implement the desired changes. In the example we’re using, as you can see in Figure 5, some of the changes might be a rewrite of a UI component or use of a different local storage facility in combination with a microservice.
The key is to have visibility into the multiple dependencies that can affect a decoupling effort.
Using a software intelligence capability to visualize these dependencies can speed up the effort significantly.
Motion 6: Rewrite, expose or add a component
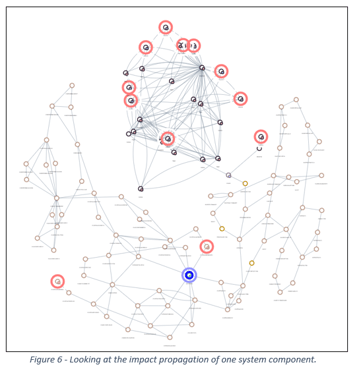
If a component has even minor changes, or a new component needs to be added to the system, all the upstream and downstream components may be affected and need to be checked. Of course, testing is part of that process, but even in planning the change it’s necessary to visualize how the change will propagate through the system.
upstream and downstream components may be affected and need to be checked. Of course, testing is part of that process, but even in planning the change it’s necessary to visualize how the change will propagate through the system.
Aside from the coding of the new component, most of the upfront effort here is in the impact analysis to understand what else needs to be rewritten outside the affected component.
Motion 7: Insert a framework
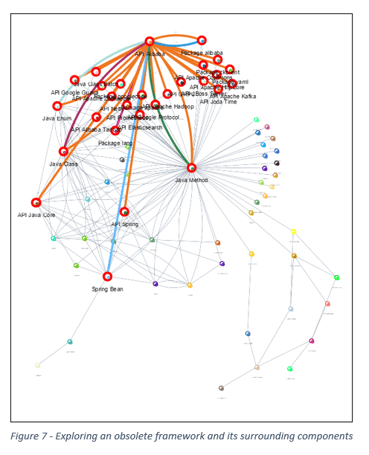
Like component replacement, but more significant in its impact, a new framework must be checked for impact across all the components it interfaces with. First to show that framework can replace existing components and then, based on the capabilities of the framework, whether there are opportunities presently or at a later time to take advantage of those new capabilities. Then, to see where in the rest of the application will be impacted once the framework is removed or replaced with a new version.
Replacing a framework is more complex than just one component. First the components currently doing the job need to all be identified. Then, all their interactions amongst themselves and their ecosystem.

Motion 8: Identify structural flaws
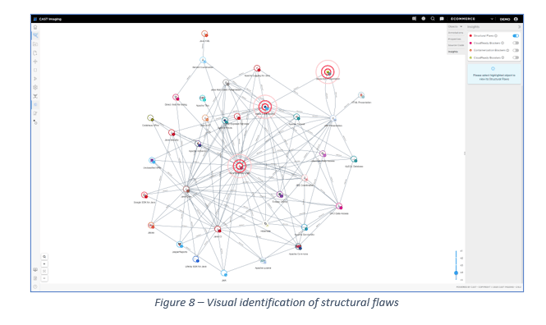
In a system with thousands of inter-dependent components, any change to an existing well-oiled organization can introduce unintended structural flaws, crossing multiple levels and technologies. The change to a component dedicated to ensuring that resources are well shut down or released can have unattended consequences to all the components using it. Identifying such flaws requires a strong understanding of the entire system as mentioned in Motion 1, and a constant analysis of the changes being made to avoid adding timely and costly problems to resolve. It can take months to identify the root cause of such hidden problems who will slowly degrade the efficiency and performance of the application.
This motion is essential for any application modernization projects as it is often the cause of the “Do Nothing” flavor of modernization.

Practical Guidance – Building Your Modernization Muscle
Anywhere application modernization takes place, it is necessary to review the existing software, look at the changes to that software and assess the impact of those changes on the rest of the codebase. Once a system gets larger than 100 components, it becomes difficult, nigh impossible for any human being to assess all the interactions to know where the risks are. Most modern revenue-carrying systems are in the realm of 5,000 components or above. As we further componentize our systems into APIs and microservices, those numbers will only increase.
With ever increasing pace of business change and no appetite for multi-year endeavors, the ability to modernize applications rapidly is not a one-off challenge. It is a ‘muscle’ that organizations must develop and maintain. Modernization is becoming an ongoing discipline at world-leading software-driven organizations. Augmenting the software teams’ capacity to quickly navigate complex application internals with machine-generated intelligence is the only way to keep up with modern technology demands of any enterprise.








SHARE